|
Pink Sprite Worker
Краткое описание возможностей
1. Загружает картинки
1.1. PNG с альфой
1.2. Jpeg (если присутствует еще один jpeg с именем оканчивающимся на '_', то он грузится как альфа)
1.3. Gif (если присутствует еще один gif с именем оканчивающимся на '_', то он грузится как альфа, если его нет, но есть прозрачность в gif, то грузится она, грузится всегда (пока) первый кадр)
2. Сохранять картинки и ПАННО (см пункт 3.)
2.1. Сохранять как PNG с альфой
2.2. Сохранять как 2 GIF (один с цветом, другой с альфой)
2.2.1. При сохранении в GIF происходит постеризация (уменьшение кол-ва цветов до 256), можно настроить качество и алгоритм постеризации
3. Создавать ПАННО (Панно - это несколько спрайтов соединенных в одну картинку, 2D аниматоры меня поймут)
3.1. Создавать стандартное ПАННО (Standart Sprite Sheet)
3.1.1. Загрузить картинки
3.1.2. Выбрать инструмент Create Standart Sprite Sheet
3.1.3. Спрайты соединяются вплотную друг к другу без какой-либо предварительной обработки (учитывается альфа), после укладки спрайтов появляется окно,
в котором можно сохранить PNG, конвертировать ПАННО в 2 GIF'a, или просмотреть предварительно полученную анимацию.
3.2. Создавать обрезанное ПАННО (Reduced Sprite Sheet)
3.2.1. Загрузить картинки
3.2.2. Выбрать инструмент Create Reduced Sprite Sheet
3.2.3. Спрайты соединяются вплотную друг к другу, но предварительно считается для каждого спрайта минимальный прямоугольник,который содержит спрайт (отсекается полностью прозрачные участки), затем ищется из этих прямоугольников максимальных, по которому и обрезаются все спрайты. После укладки спрайтов появляется окно, в котором можно сохранить PNG, конвертировать ПАННО в 2 GIF'a, или просмотреть предварительно полученную анимацию.
3.3. Создавать упакованное ПАННО (Packed Sprite Sheet)
3.3.1. Загрузить картинки
3.3.2. Выбрать инструмент Create Packed Sprite Sheet
3.3.3. Спрайты соединяются вплотную друг к другу, но предварительно считается для каждого спрайта минимальный прямоугольник, который содержит спрайт (отсекается полностью прозрачные участки), затем они укладываются вплотную друг к другу и дополнительно генерится XML, который содержит положение каждого спрайта на ПАННО. После укладки спрайтов появляется окно,в котором можно сохранить PNG, конвертировать ПАННО в 2 GIF'a, или просмотреть предварительно полученную анимацию, но в данном случае анимация будет неверной.
4. Проигрывать набор картинок (Sprites) как анимацию
4.1. Загружать набор спрайтов в программу, и проигрывать их как анимацию, при этом можно скролить фон, как стандартный, так и загрузить свой. Это нужно для проверки, например, как двигается персонаж.
4.2. ПАННО тоже можно анимировать
5. Pink Place Tool
5.1. Позволяет загрузить картинки, например анимацию Стояния и анимацию движения, и совместить их, посмещать один относительно другого, для проверки как они совпадают, я использовал этот инструмент для проверки координат смещений (dx,dy) спрайтов, когда персонажи начинали двигаться, чтобы не казалось что при начале движения они "подпрыгнули" или "упали"
6. Pallettizer
6.1 Позволяет создать набор картинок с одинаковой палитрой, или подогнать картинки под уже существующую палитру.
Программа предназначена для помощи разработчику двухмерных игр и изначально
создавалась для проекта PinkTown. Поэтому многое заточено именно под эту игру,
но я старался сделать так, чтобы использовать этот инструментарий для любых
игр. Возможности:
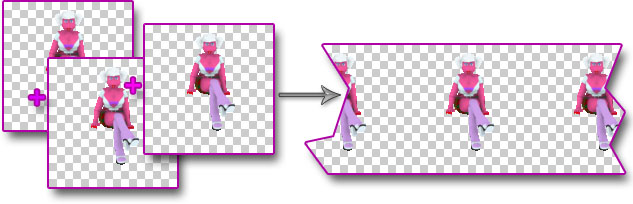
1. Создание так называемых Standard Sprite Sheet. Этим словосочетанием я называю
процесс, когда из нескольких графических файлов одинакового размера создается
один большой, в котором все эти картинки лежат рядом, см рис.1.

Рис. 1.
При таком соединении остается очень много неиспользуемого пространства, но
это наиболее частый метод упаковки спрайтов. "
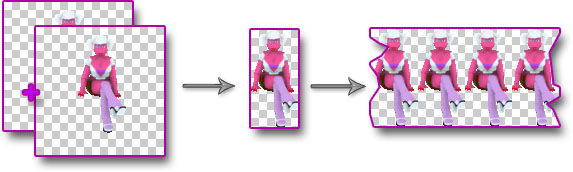
2. Создание Reduced Sprite Sheet. Этим словосочетанием я называю процесс, когда
из нескольких графических файлов одинакового размера создается один большой,
в котором все эти картинки лежат рядом. Но предварительно обсчитывается минимальный
прямоугольник, содержащий всю картинку (см. рис 2). Для того чтобы картинки
не смещались минимальный прямоугольник высчитывается для всех спрайтов, а затем
высчитывается максимальный из всех этих прямоугольников, он уже и считается
размером спрайта.

Рис. 2.
При таком соединении место расходуется более рационально, но возникают некоторые
проблемы, например с точным позиционированием спрайта (для этого создан еще
один инструмент см. Pink Place Tool).
3. Создание Packed Sprite Sheet. )

4. Возможность сохранять в PNG с альфой или в 2 GIF'a, один с цветом, другой
с альфой. Последний метод более компактный, т.к. на цвет отводится всего 8 бит.
5.Возможность конвертировать набор PNG в набор bmp/gif файлов с одинаковой
палитрой, или подгонка этого набора под уже существующую палитру "
6. Создание ансамблей спрайтов (under construction)
7. Проверка анимации
Пример использования:
|



